Sunday, December 9, 2012
ExtJS 4–Data Framework–Models-Association–Part 3
The models can be associated to create complex data model. Both single values and multi valued association can be defined in Ext Data framework. The association are defined using “associations” configuration in model.
Lets take for example we have Person and Address model. The association is that Person has multiple address (Shipping, billing etc.).
The code snippet below describes the two model as discrete class. we will had association in next snippet.
Ext.define('Training.model.Person', {
extend:'Ext.data.Model',
fields:[
{
name:'firstname',
type:'string'
},
{
name:'lastname',
type:'string'
},
{
name:'dob',
type:'date',
dateFormat:'m-d-Y'
},
{
name:'single',
type:'boolean'
},
{
name:'gender',
type:'string'
}
]
});
Ext.define('Training.model.Address', {
extend:'Ext.data.Model',
fields:[{
name:'street',
type:'string'
},{
name:'city',
type:'string'
}]
});
ExtJS 4–Data Framework–Models-Validation–Part 2
Continuing from previous post. Lets add some validation to the model. Data validation can be specified in models through the validations configuration array. Validation available are
| presence | Field has to have a value. Empty strings are not valid. Zero (0) is valid |
| length | can be b/w min and max length |
| inclusion | set of values |
| exclusion | not in a set of values |
| format | regular expression format. For example : email format |
Validating Data
We need to call validate() method on the model object to validate. The model object returns a Ext.data.Errors Object. Method in Ext.data.Errors of use are
| isValid() | true if there are not errors |
| forField(fieldname) | Error objec for the field |
| each(function) | iterate over the error object and display the errors |
Let’s see how to validate and get error object next.
Ext.define('Training.model.Person', {
extend:'Ext.data.Model',
fields:[
{
name:'firstname',
type:'string'
},
{
name:'lastname',
type:'string'
},
{
name:'dob',
type:'date',
dateFormat:'m-d-Y'
},
{
name:'single',
type:'boolean'
},
{
name:'gender',
type:'string'
}
],
validations:[
{
type:'presence',
field:'firstname'
},
{
type:'inclusion',
field:'gender',
list:['M', 'F']
}
]
});
var init = function () {
var newPerson = Ext.create('Training.model.Person', {
lastname:'Doe',
dob:'10-21-2001',
single:true,
gender:'do-not-bother'
});
// call the validate() method to check if the model has correct values
var errors = newPerson.validate();
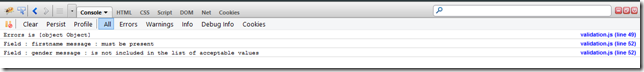
console.log("Errors is "+ errors);
if(!errors.isValid()){
errors.each(function(error){
console.log("Field : "+ error.field+" message : "+ error.message);
})
}
};
Ext.onReady(init);
As we see in above code, we have defined two validation, one for firstname as presence validation and another for gender as inclusion. The inclusion list is specified in array. We are creating a newPerson object in the init function. Wee are not setting value for “firstname” and for gender we are setting some arbitrary value. The validations fail on call to validate(). The errors object is iterated to display individual error. The console displays the following error.
The demo can be found here
ExtJS 4–Data Framework–Models–Part 1
In this post, we will be defining a Model and then we will define model and then validations on that. The class to extend is “Ext.data.Model”.
Ext.define('Training.model.Person', {
extend:'Ext.data.Model',
fields:[
{
name:'firstname',
type:'string'
},
{
name:'lastname',
type:'string'
},
{
name:'dob',
type:'date',
dateFormat:'m-d-Y'
},
{
name:'single',
type:'boolean'
}
]
});
The above model defines 4 fields. As we can see we can define a field of type date. The dateFormat defines the input format which will be parsed when we set the value for firstname. We can create object using Ext.create('Training.model.Person') and supply a config object as shown below. To access individual properties, we use Ext.get('fieldname').
var newPerson = Ext.create('Training.model.Person',{
firstname:'John',
lastname:'Doe',
dob:'10-21-2001',
single:true
}) ;
console.log("First name: "+newPerson.get('firstname'));
console.log("Last name: "+newPerson.get('lastname'));
console.log("dob: "+newPerson.get('dob'));
console.log("single: "+newPerson.get('single'));
The demo can be found here
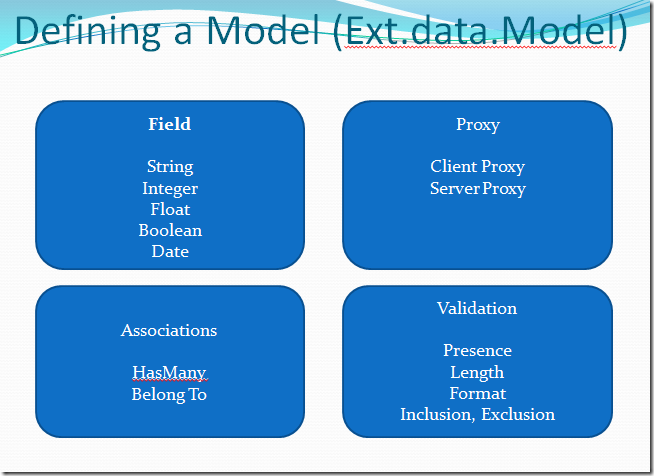
ExtJS 4–Data Framework
The three mail components in Data framework are
- Model
- Store
- Proxy
The model class is the new and most important class in Ext.data package. It is the improvement over Record class in Ext 3.x. Now, we can represent real entities using Model classes. Now, proxy can be attached to model class so that they can talk to server to load, update, delete and create models.
The model class following features
- Fields
- functions
- Validations
- Associations.
ExtJS 4–Events–Context Menu
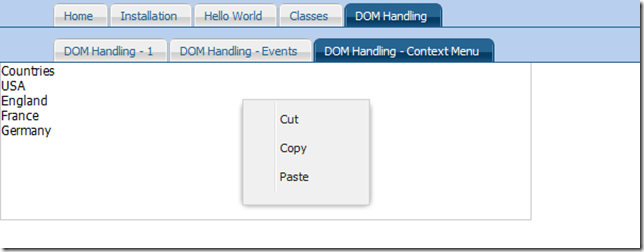
In this post, we will try to add a context menu for the div. Let see the output first.
When we right-click inside the div, we are showing the context menu. Lets see the code for this. We are using ExtJS menu (Ext.menu.Menu) instance for this. Let see the code for this.
var myMenu = Ext.create('Ext.menu.Menu', {
width:100,
height:100,
margin:'0 0 10 0',
items:[
{
text:'Cut'
},
{
text:'Copy'
},
{
text:'Paste'
}
]
});
var init = function () {
var listDivEl = Ext.get('list');
listDivEl.on('contextmenu', function (eventObject, target) {
eventObject.preventDefault();
myMenu.showAt(eventObject.getXY());
});
};
Ext.onReady(init);
Every event handler is supplied with event object which contains x,y location of mouse and other information. The code above is straight-forward. We are suppressing the default context menu and showing our menu in its place.
The demo can be found here
Saturday, December 8, 2012
ExtJS 4–Dom Handling–Events
ExtJS core provides a excellent support for attaching event handler for Dom Element events. For example. We can suppress the default right click context menu on browser and show our ExtJS menu, capture click listener for buttons, mouse over events for any element.
Lets see a click event getting attached to button. We will use the code from previous code. We will remove the onclick from the save button and attach event on the element. The process is same, get the element, attach a function object for desired event. The code below explains that
function btnSaveClickHandler() {
// To get the fname,lname, city use Ext.get(id);
var fnameEl = Ext.get('fname');
var lnameEl = Ext.get('lname');
var cityEl = Ext.get('city');
alert(fnameEl.dom.value);
}
var init = function () {
// get the button element
var btnSaveEl = Ext.get('btnSave');
// attach a function object to the desired method
btnSaveEl.on('click',btnSaveClickHandler );
};
Ext.onReady(init);
The demo can be found here
Ext JS 4–DOM Handling
ExtJS has core framework which helps in dom handling and event management.
The main class is Element class which is ExtJS wrapper around the dom nodes. There are ExtJS utilities to select and manipulate the Dom elements.
The Element class normalizes the DOM manipulation and provides positioning capabilities.
There are two way to get the Element
- Ext.get(id)
- Ext.fly(id).
Both method takes the id of element we are referring in the page. Lets see a example
In the example above, we are trying to get the value of three text box defined. We are using Ext.get(‘fname’) to get the Element wrapper for fname textbox. We can add animation to using element.highlight() or frame(). All Element object have animation method added to it as Mixins. Let see the enhanced code, On click of button lets highlight the textboxes.
ExtJS - Demos
This is a h2 header
Person Form
fnameEl.highlight("0000ff", {
duration : 2000
});
lnameEl.highlight("0000ff", {
duration : 2000
});
cityEl.highlight("0000ff", {
duration:2000
});
The demo can be found here